Appearance
Servicio autenticación - Integración
Introducción
En este documento se explica cómo integrar la autenticación y SSO (Single Sign On) de Nautilus. Lee autenticación para entender el sistema de autenticación desde un punto de vista funcional. No se debe confundir el concepto de autenticación en el que se garantiza la identidad de un usuario con el concepto de autorización donde se comprueba si un usuario puede realizar o no una acción sobre un sistema.
Nautilus como proveedor de autenticación usa dos formas de autenticación de usuarios:
Mediante Open Id Connect (OIDC): Para cuentas externas con unas cuentas conocidas que tenemos validadas como clientes.
Nautilus provider (OAuth 2.0): Usuarios propios de nautilus donde tenemos tanto el usuario como la contraseña de la cuenta.
Autenticación (OAuth 2.0)
El inicio de autenticación suele comenzar cuando un cliente (aplicación web) intenta hacer una petición no autenticada al API. El navegador del cliente es redirecciónado desde el cliente a la página de login de Nautilus. Cuando el usuario está autenticado es redirigido a la web del cliente con un token firmado que permite la comunicación con el API, provee tambien un token de refresco para mantener el token de acceso válido durante la sesión, el token caduca cada 5 minutos.

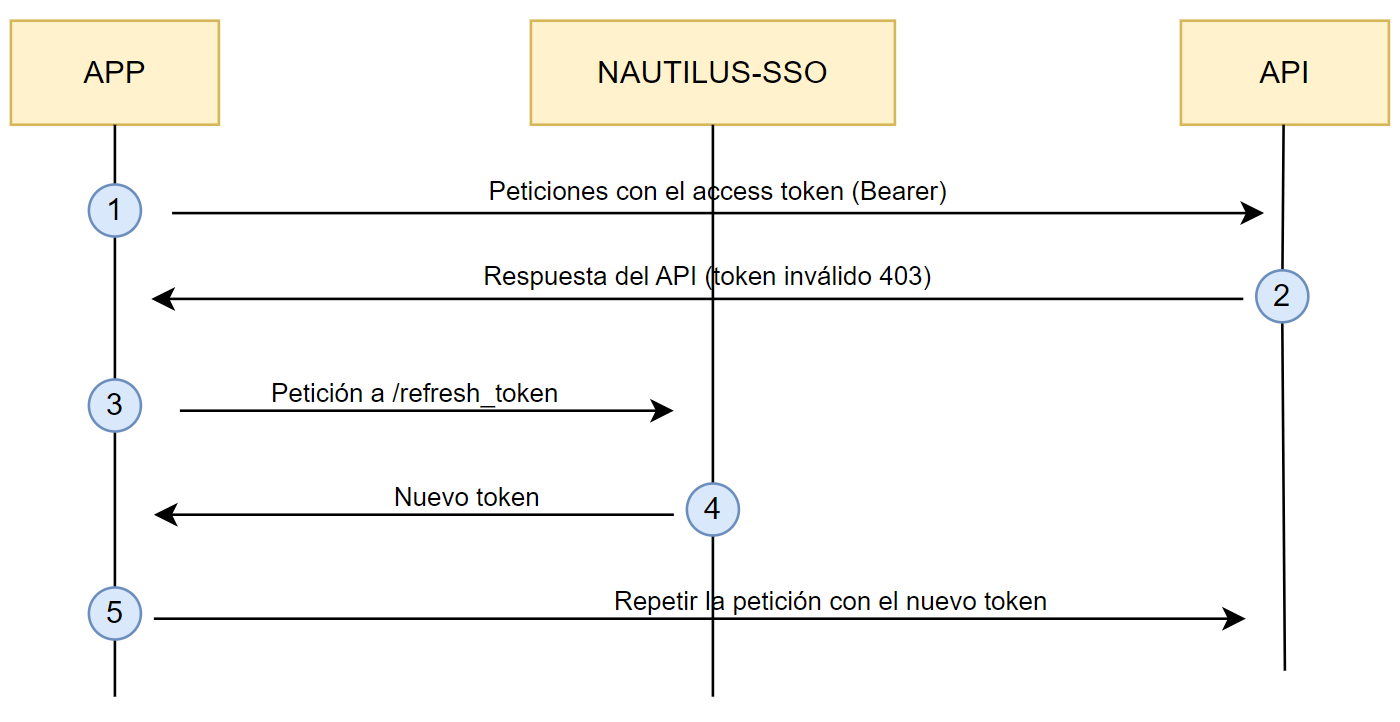
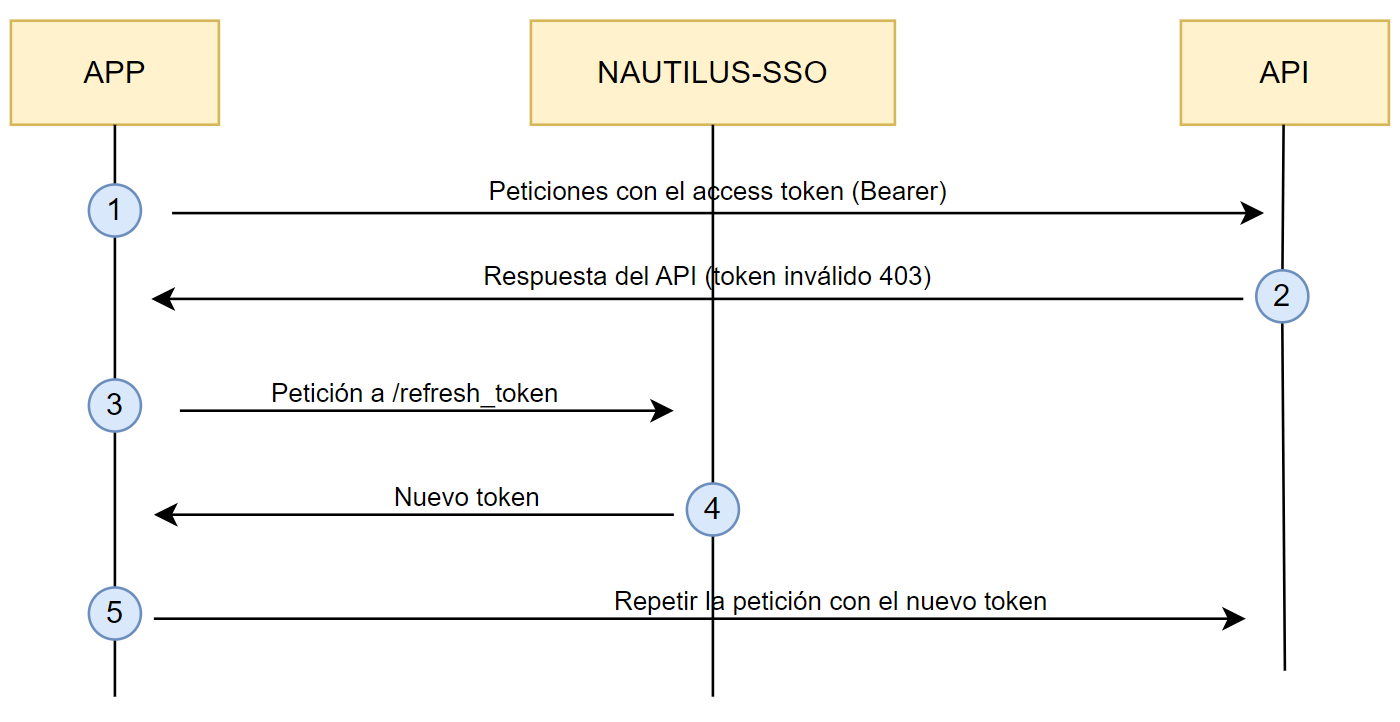
La aproximación de Nautilus provider (OAuth 2.0) se puede observar en el siguiente diagrama, la web APP intenta acceder a un recurso del API, el API al validar el token observa que ha caducado, o es inválido. Rechaza la petición y la APP debe refrescar el token con el sistema de autenticación, en nuestro caso https://login.nautilus.app, una vez obtenido el token verificado tiene que repetir la petición con el nuevo token.
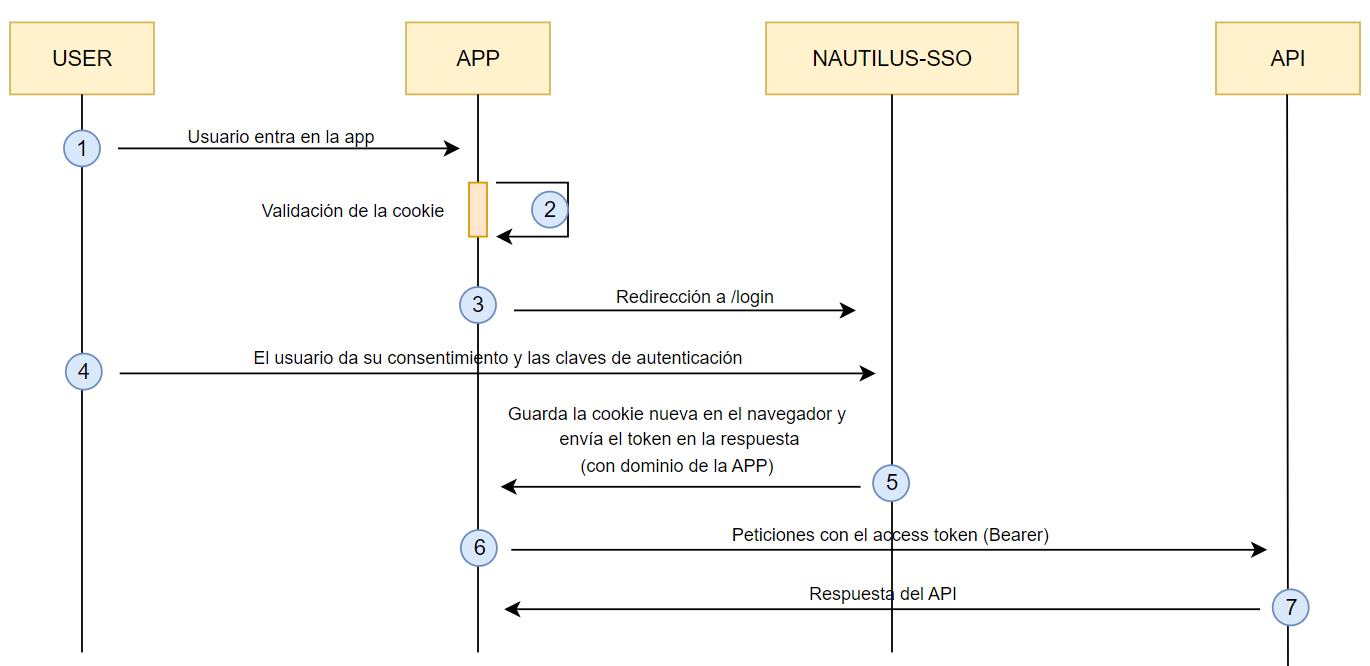
Flujo de autenticación por cookies (Deprecado)

- Se solicita un recurso al API (con un token inválido).
- La APP válida la cookie para ver si puede refrescar el token.
- Si la cookie es inválida se redirige a la pantalla de login para hacer un nuevo inicio de sesión.
- El usuario se loguea mediante el formulario.
- El proveedor de autenticación guarda una nueva cookie válida y nos responde con un token válido.
- Se usa ese token para obtener el access-token (5 caducidad).
- Se accede correctamente al recurso del API usando el access-token.
Segundos más tarde ...
- La APP detecta que el access-token está caducado y devuelve error 401 unauthorized - token expired.
- El navegador solicita un nuevo access-token al proveedor de autenticación.
- La APP valida la cookie de dominio (id_token) y devuelve un nuevo access-token.
- El acceso al API vuelve a ser correcto.
_Días más tarde o si el usuario se desloguea del proveedor de autenticación
- El navegador solicita un nuevo access-token a la APP.
- La APP valida la cookie de dominio y devuelve error 401 unauthorized - token expired.
- Se redirige a la página de login y vuelta a empezar ...
El problema por el que se ha deprecado este proceso es la imposibilidad de usar las aplicaciones en navegacion privada, porque los navegadores prohiben compartir cookies entre dominios, y se prevee que se prohiba tambien sin navegación privada. No es una buena practica esta necesidad.
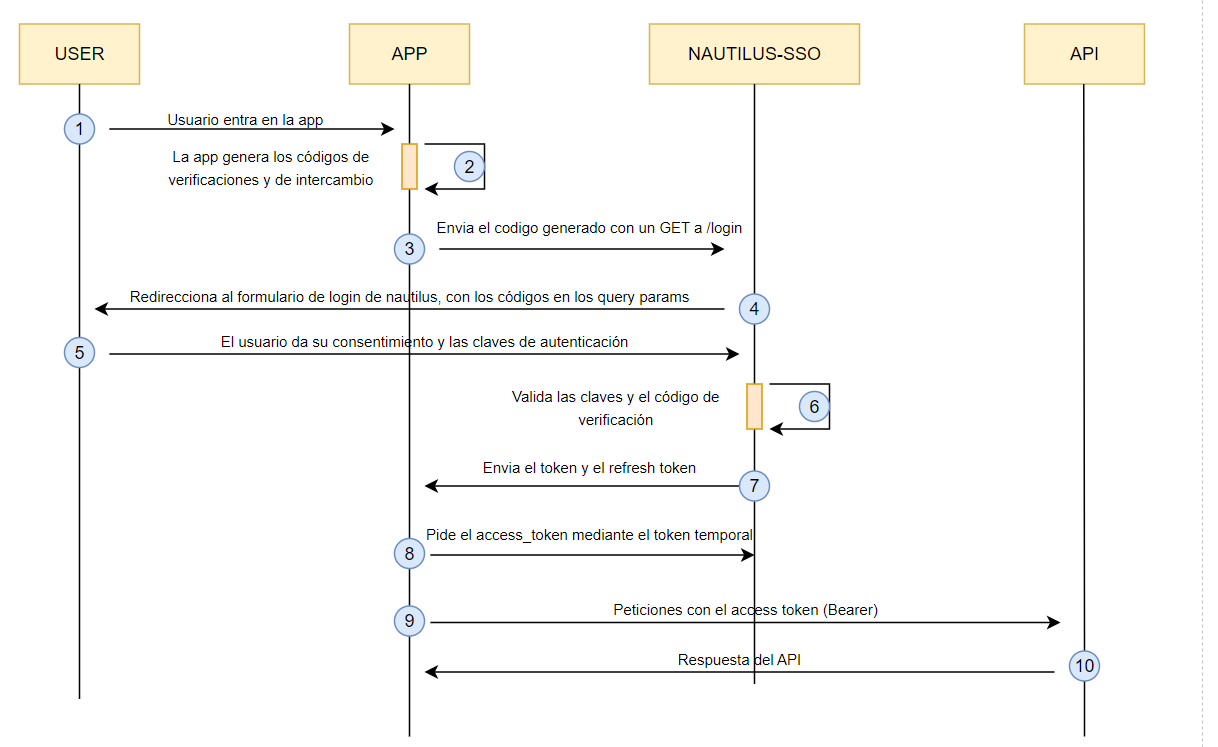
Nuevo flujo de autenticación: Authorization Code Flow con PKCE (v2)
Nautilus ahora ofrece un nuevo flujo de autenticación en el que no se utilizan cookies. Este flujo es el Authorization Code Flow con PKCE, donde la aplicación cliente tendrá que intercambiar un código de autorización para obtener el access-token.
poner primer flow 
- Se solicita un recurso de al API (con un token inválido).
- La APP genera un code-verifier y un code-challenge. El code-verifier lo deberá guardar en el storage del navegador y el code-challenge se deberá enviar en la petición.
- Envía el código al proveedor de autenticación, si el proveedor tiene una sesión válida nos envia un token.
- Redirecciona hacia la pantalla de login.
- El usuario se loguea.
- El proveedor de autenticación válida las credenciales del usuario y el código de validación.
- El proveedor nos redirecciona a la url de retorno (app.com/myRedirectUrl#temp_token=xxx) con el token temporal.
- Mediante el token temporal, la app obtiene el access_token.
- Se usa ese token junto al code-verifier generado anteriormente para hacer una petición al endpoint de token obtener el access-token (pocos minutos de caducidad) y refresh token (2h de caducidad).
- Se accede correctamente al API usando el access-token.
Cómo integrarse
Para integrar una aplicación con Nautilus hay que cumplir su protocolo:
Las peticiones enviadas desde el cliente al API tendrán un header llamado authorization que contendrá un token JWT (http://jwt.io). Este token estará firmado por el SSO de nautilus. La APP dispondrá de la clave pública para comprobar la firma. Si no existe el token, está caducado o es incorrecto el API deberá devolver 401 (NOT AUTHORIZED) y el Cliente (web) intentará refrescar el token o redirigirá a la página de login del SSO de nautilus si no pudiera refrescarlo.
La buena noticia es que hemos desarrollado algunas librerías que convierten esta integración en algo trivial.
Middleware node express para validar autenticación en el API
Para aplicaciones RP que utilicen la librería Express de NodeJs se puede utilizar el midleware @platform-node-tools/express-auth desarrollado exclusivamente para la validación y gestión de peticiones autenticadas.
javascript
//Ejemplo de uso
const express = require("express");
const tokenAuth = require("@platform-node-tools/express-auth");
const app = express();
app.use(
tokenAuth.aquacisTokenAuth({
publicKey: config.TOKEN_PUBLIC,
excludePaths: ["/dashboard", "/version", "/health", "/"],
})
);//Ejemplo de uso
const express = require("express");
const tokenAuth = require("@platform-node-tools/express-auth");
const app = express();
app.use(
tokenAuth.aquacisTokenAuth({
publicKey: config.TOKEN_PUBLIC,
excludePaths: ["/dashboard", "/version", "/health", "/"],
})
);Librería para hacer peticiones autenticadas desde el CLIENTE
Además para hacer peticiones autenticadas desde aplicaciones cliente en Javascript podemos utilizar la librería authFetch, un wrapper del fetch de Javascript que además de enviar el header authentication en sus peticiones, negocia de forma transparente la obtención del token con el SSO cuando no se tiene o ha caducado, redirigiendo al login sólo si el usuario no estuviera logueado (SSO):
Tenemos publicada una librería llamada nautilus-auth. Para instalarla debemos ejecutar npm install nautilus-auth. Dicha librería es únicamente compatible con el flujo de autenticación con PKCE (v2). Se exponen los siguientes métodos para una fácil integración:
authAxiosClient. Es un cliente de axios con el middleware configurado para poder usarlo como axios client en la aplicación.getAuthFetch. Es un proxy del fetch de javascript, pero gestiona el refresco del token y la redirección al auth de Nautilus.checkLogin. Comprueba si el usuario está logeado.goToLogin. Redirige al login de Nautilus. Borra tokens del storage y genera un nuevo code verifier y un code challenge.goToLogout. Redirige al logout de Nautilus y elimina los tokens del storage del navegador.checkTempToken. Comprueba si tenemos el token en el fragment de la URL. En el caso que lo tenga, hace el intercambio de claves. (Deprecado)initApp. Podemos pasar un objeto con las propiedades que queremos sobreescribir.
javascript
import auth from "nautilus-auth";
// Ejemplo de configuración
auth.initApp({
clientUrl: "http://my-app.com",
authUrl: "https://login.dev.nautilus.app",
});
// Ejemplo de uso de funciones
auth.authFetch("https://myurl.com", {
method: "POST",
body: {
id: "1",
description: "updated description",
},
json: true,
});
auth.checkLogin().then((logged) => {
// Útil para guards
});
auth.goToLogout();
await auth.goToLogin();
const get = (url, config = {}) =>
auth.authAxiosClient.get(url, config).then(({ data }) => data);
const post = (url, body = {}, config = {}) =>
auth.authAxiosClient.post(url, body, config).then(({ data }) => data);
const put = (url, body = {}, config = {}) =>
auth.authAxiosClient.put(url, body, config).then(({ data }) => data);
const _delete = (url, config = {}) =>
auth.authAxiosClient.delete(url, config).then(({ data }) => data);import auth from "nautilus-auth";
// Ejemplo de configuración
auth.initApp({
clientUrl: "http://my-app.com",
authUrl: "https://login.dev.nautilus.app",
});
// Ejemplo de uso de funciones
auth.authFetch("https://myurl.com", {
method: "POST",
body: {
id: "1",
description: "updated description",
},
json: true,
});
auth.checkLogin().then((logged) => {
// Útil para guards
});
auth.goToLogout();
await auth.goToLogin();
const get = (url, config = {}) =>
auth.authAxiosClient.get(url, config).then(({ data }) => data);
const post = (url, body = {}, config = {}) =>
auth.authAxiosClient.post(url, body, config).then(({ data }) => data);
const put = (url, body = {}, config = {}) =>
auth.authAxiosClient.put(url, body, config).then(({ data }) => data);
const _delete = (url, config = {}) =>
auth.authAxiosClient.delete(url, config).then(({ data }) => data);Otra forma de poner esos valores es a través de las variables de entorno window.env.AUTHSSO_URL y window.env.CLIENT_URL
Para la integración PKCE sin la librería nautilus-auth, ver siguiente página integración PKCE.
Para la integración de la versión anterior (con cookies), se deberá utilizar nuestra semilla React para proyectos frontend.
Autenticación (OIDC)
Para facilitar la integración con Nautilus, el proveedor de autenticación implementa el protocolo OpenId Connect.
Se puede encontrar la información para autodescubrimiento de integración con OpenId Connect en https://login.nautilus.app/oidc/.well-known/openid-configuration.
Enlaces de interés
Ejemplos de conexión OIDC
Node.js
Aquí puedes descargar el proyecto completo.
js
const { Issuer, generators } = require('openid-client');
let client;
let nonce;
let state;
let code_verifier;
const {
CLIENT_ID = 'SR_91uGHZXCp00zZcJ8A6',
CLIENT_SECRET = '3ZfhJrhmYVMOw51UFzVdKU6F1JeIMm9P8GSx8FpWOdtUJ3KduSxOHVNgOPeez5_fcF-5l3e0lg3c7yJw8WfkIA',
DISCOVER_URL = 'https://login.pre.nautilus.app/oidc/',
END_SESSION_ENDPOINT = 'https://login.pre.nautilus.app/oidc/session/end'
} = process.env;
const express = require('express');
const app = express();
const port = 3000;
async function main() {
// Descubre todos los endpoints del servidor OIDC automáticamente
const issuer = await Issuer.discover(DISCOVER_URL);
// Crea un cliente con las credenciales registradas en el servidor OIDC
client = new issuer.Client({
client_id: CLIENT_ID,
client_secret: CLIENT_SECRET,
redirect_uris: ['http://localhost:3000/cb'], // URL a la que el OP redirigirá
response_types: ['code'],
});
nonce = generators.nonce();
state = generators.state();
code_verifier = generators.codeVerifier();
const code_challenge = generators.codeChallenge(code_verifier);
const authorizationUrl = client.authorizationUrl({
scope: 'openid email profile',
response_mode: 'query',
nonce,
state,
code_verifier,
code_challenge,
code_challenge_method: 'S256',
});
console.log('Visit this URL in your browser:', authorizationUrl);
}
async function getUserInfo(tokenSet) {
try {
const userInfo = await client.userinfo(tokenSet.access_token);
console.log('User Info:', userInfo);
} catch (error) {
console.error('Failed to fetch user info:', error);
}
}
async function revokeAccessToken(tokenSet) {
try {
if (tokenSet.access_token) {
await client.revoke(tokenSet.access_token);
console.log('Access token revoked successfully');
} else {
console.log('No access token to revoke');
}
} catch (error) {
console.error('Failed to revoke access token:', error);
}
}
function logout(tokenSet, res) {
const idTokenHint = tokenSet.id_token;
const postLogoutRedirectUri = 'http://localhost:3000/post-logout';
const logoutUrl = new URL(END_SESSION_ENDPOINT);
logoutUrl.searchParams.append('id_token_hint', idTokenHint);
logoutUrl.searchParams.append('post_logout_redirect_uri', postLogoutRedirectUri);
res.redirect(logoutUrl.toString());
}
app.get('/cb', async (req, res) => {
const params = client.callbackParams(req);
const tokenSet = await client.callback('http://localhost:3000/cb', params, {
nonce,
state,
code_verifier
});
console.log('Token Set:', tokenSet);
// Llamada al userinfo_endpoint antes de la revocación
console.log('Fetching user info before revocation...');
await getUserInfo(tokenSet);
// Revocar el token de acceso
await revokeAccessToken(tokenSet);
// Llamada al userinfo_endpoint después de la revocación
console.log('Fetching user info after revocation...');
await getUserInfo(tokenSet);
// Llamar a la función de logout
logout(tokenSet, res);
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});
app.get('/post-logout', (req, res) => {
console.log('You have been logged out successfully.');
res.send('You have been logged out successfully.');
});
main().catch(console.error);const { Issuer, generators } = require('openid-client');
let client;
let nonce;
let state;
let code_verifier;
const {
CLIENT_ID = 'SR_91uGHZXCp00zZcJ8A6',
CLIENT_SECRET = '3ZfhJrhmYVMOw51UFzVdKU6F1JeIMm9P8GSx8FpWOdtUJ3KduSxOHVNgOPeez5_fcF-5l3e0lg3c7yJw8WfkIA',
DISCOVER_URL = 'https://login.pre.nautilus.app/oidc/',
END_SESSION_ENDPOINT = 'https://login.pre.nautilus.app/oidc/session/end'
} = process.env;
const express = require('express');
const app = express();
const port = 3000;
async function main() {
// Descubre todos los endpoints del servidor OIDC automáticamente
const issuer = await Issuer.discover(DISCOVER_URL);
// Crea un cliente con las credenciales registradas en el servidor OIDC
client = new issuer.Client({
client_id: CLIENT_ID,
client_secret: CLIENT_SECRET,
redirect_uris: ['http://localhost:3000/cb'], // URL a la que el OP redirigirá
response_types: ['code'],
});
nonce = generators.nonce();
state = generators.state();
code_verifier = generators.codeVerifier();
const code_challenge = generators.codeChallenge(code_verifier);
const authorizationUrl = client.authorizationUrl({
scope: 'openid email profile',
response_mode: 'query',
nonce,
state,
code_verifier,
code_challenge,
code_challenge_method: 'S256',
});
console.log('Visit this URL in your browser:', authorizationUrl);
}
async function getUserInfo(tokenSet) {
try {
const userInfo = await client.userinfo(tokenSet.access_token);
console.log('User Info:', userInfo);
} catch (error) {
console.error('Failed to fetch user info:', error);
}
}
async function revokeAccessToken(tokenSet) {
try {
if (tokenSet.access_token) {
await client.revoke(tokenSet.access_token);
console.log('Access token revoked successfully');
} else {
console.log('No access token to revoke');
}
} catch (error) {
console.error('Failed to revoke access token:', error);
}
}
function logout(tokenSet, res) {
const idTokenHint = tokenSet.id_token;
const postLogoutRedirectUri = 'http://localhost:3000/post-logout';
const logoutUrl = new URL(END_SESSION_ENDPOINT);
logoutUrl.searchParams.append('id_token_hint', idTokenHint);
logoutUrl.searchParams.append('post_logout_redirect_uri', postLogoutRedirectUri);
res.redirect(logoutUrl.toString());
}
app.get('/cb', async (req, res) => {
const params = client.callbackParams(req);
const tokenSet = await client.callback('http://localhost:3000/cb', params, {
nonce,
state,
code_verifier
});
console.log('Token Set:', tokenSet);
// Llamada al userinfo_endpoint antes de la revocación
console.log('Fetching user info before revocation...');
await getUserInfo(tokenSet);
// Revocar el token de acceso
await revokeAccessToken(tokenSet);
// Llamada al userinfo_endpoint después de la revocación
console.log('Fetching user info after revocation...');
await getUserInfo(tokenSet);
// Llamar a la función de logout
logout(tokenSet, res);
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});
app.get('/post-logout', (req, res) => {
console.log('You have been logged out successfully.');
res.send('You have been logged out successfully.');
});
main().catch(console.error);Python
Aquí puedes descargar el proyecto completo.
py
import os
import webbrowser
from flask import Flask, redirect, request, session, url_for
from requests_oauthlib import OAuth2Session
import requests
import secrets
import hashlib
import base64
app = Flask(__name__)
# Configuración de OAuth2
CLIENT_ID = 'SR_91uGHZXCp00zZcJ8A6'
CLIENT_SECRET = '3ZfhJrhmYVMOw51UFzVdKU6F1JeIMm9P8GSx8FpWOdtUJ3KduSxOHVNgOPeez5_fcF-5l3e0lg3c7yJw8WfkIA'
AUTHORIZATION_BASE_URL = 'https://login.pre.nautilus.app/oidc/authorize'
TOKEN_URL = 'https://login.pre.nautilus.app/oidc/oauth/token'
USERINFO_URL = 'https://login.pre.nautilus.app/oidc/userinfo'
REVOCATION_URL = 'https://login.pre.nautilus.app/oidc/revoke'
END_SESSION_ENDPOINT = 'https://login.pre.nautilus.app/oidc/session/end'
REDIRECT_URI = 'http://localhost:3000/cb'
SCOPE = ['openid', 'email', 'profile']
# Generar valores de seguridad
nonce = secrets.token_urlsafe(16)
state = secrets.token_urlsafe(16)
code_verifier = secrets.token_urlsafe(64)
code_challenge = base64.urlsafe_b64encode(hashlib.sha256(code_verifier.encode()).digest()).decode().rstrip('=')
@app.route('/')
def index():
"""Step 1: Redirect the user to the authorization URL."""
oauth = OAuth2Session(CLIENT_ID, redirect_uri=REDIRECT_URI, scope=SCOPE, state=state)
authorization_url, state = oauth.authorization_url(
AUTHORIZATION_BASE_URL,
nonce=nonce,
code_challenge=code_challenge,
code_challenge_method='S256'
)
# Guardar el estado en la sesión para usarlo en el callback
session['oauth_state'] = state
session['code_verifier'] = code_verifier
return redirect(authorization_url)
@app.route('/cb')
def callback():
"""Step 2: Handle the callback from the authorization server."""
oauth = OAuth2Session(CLIENT_ID, redirect_uri=REDIRECT_URI, state=session['oauth_state'])
token = oauth.fetch_token(
TOKEN_URL,
client_secret=CLIENT_SECRET,
authorization_response=request.url,
code_verifier=session['code_verifier']
)
# Obtener información del usuario
userinfo = oauth.get(USERINFO_URL).json()
print('User Info:', userinfo)
# Revocar el token de acceso
revoke_token(token['access_token'])
# Intentar obtener información del usuario después de la revocación
try:
userinfo_after_revoke = oauth.get(USERINFO_URL).json()
print('User Info after revocation:', userinfo_after_revoke)
except Exception as e:
print('Failed to fetch user info after revocation:', e)
# Cerrar sesión
logout(token['id_token'])
return f"Access Token: {token['access_token']}"
def revoke_token(access_token):
response = requests.post(REVOCATION_URL, data={
'token': access_token,
'token_type_hint': 'access_token',
'client_id': CLIENT_ID,
'client_secret': CLIENT_SECRET
})
if response.status_code == 200:
print('Access token revoked successfully')
else:
print('Failed to revoke access token:', response.content)
def logout(id_token_hint):
post_logout_redirect_uri = 'http://localhost:3000/post-logout'
logout_url = f"{END_SESSION_ENDPOINT}?id_token_hint={id_token_hint}&post_logout_redirect_uri={post_logout_redirect_uri}"
return redirect(logout_url)
@app.route('/post-logout')
def post_logout():
print('You have been logged out successfully.')
return 'You have been logged out successfully.'
if __name__ == '__main__':
app.secret_key = 'e3b0c44298fc1c149afbf4c8996fb92427ae41e4649b934ca495991b7852b855'
app.run(debug=True, port=3000)
webbrowser.open('http://localhost:3000')import os
import webbrowser
from flask import Flask, redirect, request, session, url_for
from requests_oauthlib import OAuth2Session
import requests
import secrets
import hashlib
import base64
app = Flask(__name__)
# Configuración de OAuth2
CLIENT_ID = 'SR_91uGHZXCp00zZcJ8A6'
CLIENT_SECRET = '3ZfhJrhmYVMOw51UFzVdKU6F1JeIMm9P8GSx8FpWOdtUJ3KduSxOHVNgOPeez5_fcF-5l3e0lg3c7yJw8WfkIA'
AUTHORIZATION_BASE_URL = 'https://login.pre.nautilus.app/oidc/authorize'
TOKEN_URL = 'https://login.pre.nautilus.app/oidc/oauth/token'
USERINFO_URL = 'https://login.pre.nautilus.app/oidc/userinfo'
REVOCATION_URL = 'https://login.pre.nautilus.app/oidc/revoke'
END_SESSION_ENDPOINT = 'https://login.pre.nautilus.app/oidc/session/end'
REDIRECT_URI = 'http://localhost:3000/cb'
SCOPE = ['openid', 'email', 'profile']
# Generar valores de seguridad
nonce = secrets.token_urlsafe(16)
state = secrets.token_urlsafe(16)
code_verifier = secrets.token_urlsafe(64)
code_challenge = base64.urlsafe_b64encode(hashlib.sha256(code_verifier.encode()).digest()).decode().rstrip('=')
@app.route('/')
def index():
"""Step 1: Redirect the user to the authorization URL."""
oauth = OAuth2Session(CLIENT_ID, redirect_uri=REDIRECT_URI, scope=SCOPE, state=state)
authorization_url, state = oauth.authorization_url(
AUTHORIZATION_BASE_URL,
nonce=nonce,
code_challenge=code_challenge,
code_challenge_method='S256'
)
# Guardar el estado en la sesión para usarlo en el callback
session['oauth_state'] = state
session['code_verifier'] = code_verifier
return redirect(authorization_url)
@app.route('/cb')
def callback():
"""Step 2: Handle the callback from the authorization server."""
oauth = OAuth2Session(CLIENT_ID, redirect_uri=REDIRECT_URI, state=session['oauth_state'])
token = oauth.fetch_token(
TOKEN_URL,
client_secret=CLIENT_SECRET,
authorization_response=request.url,
code_verifier=session['code_verifier']
)
# Obtener información del usuario
userinfo = oauth.get(USERINFO_URL).json()
print('User Info:', userinfo)
# Revocar el token de acceso
revoke_token(token['access_token'])
# Intentar obtener información del usuario después de la revocación
try:
userinfo_after_revoke = oauth.get(USERINFO_URL).json()
print('User Info after revocation:', userinfo_after_revoke)
except Exception as e:
print('Failed to fetch user info after revocation:', e)
# Cerrar sesión
logout(token['id_token'])
return f"Access Token: {token['access_token']}"
def revoke_token(access_token):
response = requests.post(REVOCATION_URL, data={
'token': access_token,
'token_type_hint': 'access_token',
'client_id': CLIENT_ID,
'client_secret': CLIENT_SECRET
})
if response.status_code == 200:
print('Access token revoked successfully')
else:
print('Failed to revoke access token:', response.content)
def logout(id_token_hint):
post_logout_redirect_uri = 'http://localhost:3000/post-logout'
logout_url = f"{END_SESSION_ENDPOINT}?id_token_hint={id_token_hint}&post_logout_redirect_uri={post_logout_redirect_uri}"
return redirect(logout_url)
@app.route('/post-logout')
def post_logout():
print('You have been logged out successfully.')
return 'You have been logged out successfully.'
if __name__ == '__main__':
app.secret_key = 'e3b0c44298fc1c149afbf4c8996fb92427ae41e4649b934ca495991b7852b855'
app.run(debug=True, port=3000)
webbrowser.open('http://localhost:3000')Java
Aquí puedes descargar el proyecto completo.
java
import java.io.IOException;
import java.net.URI;
import java.net.URISyntaxException;
import org.eclipse.jetty.server.Server;
import org.eclipse.jetty.servlet.ServletContextHandler;
import org.eclipse.jetty.servlet.ServletHolder;
import com.nimbusds.oauth2.sdk.AuthorizationCode;
import com.nimbusds.oauth2.sdk.AuthorizationCodeGrant;
import com.nimbusds.oauth2.sdk.AuthorizationRequest;
import com.nimbusds.oauth2.sdk.ResponseType;
import com.nimbusds.oauth2.sdk.Scope;
import com.nimbusds.oauth2.sdk.TokenRequest;
import com.nimbusds.oauth2.sdk.TokenResponse;
import com.nimbusds.oauth2.sdk.TokenRevocationRequest;
import com.nimbusds.oauth2.sdk.auth.ClientAuthentication;
import com.nimbusds.oauth2.sdk.auth.ClientSecretBasic;
import com.nimbusds.oauth2.sdk.auth.Secret;
import com.nimbusds.oauth2.sdk.http.HTTPResponse;
import com.nimbusds.oauth2.sdk.id.ClientID;
import com.nimbusds.oauth2.sdk.id.State;
import com.nimbusds.oauth2.sdk.token.AccessToken;
import com.nimbusds.oauth2.sdk.token.BearerAccessToken;
import com.nimbusds.openid.connect.sdk.OIDCTokenResponse;
import com.nimbusds.openid.connect.sdk.UserInfoRequest;
import com.nimbusds.openid.connect.sdk.UserInfoResponse;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
public class OAuth2AuthorizationCodeFlow {
private static final String CLIENT_ID = "SR_91uGHZXCp00zZcJ8A6";
private static final String CLIENT_SECRET = "3ZfhJrhmYVMOw51UFzVdKU6F1JeIMm9P8GSx8FpWOdtUJ3KduSxOHVNgOPeez5_fcF-5l3e0lg3c7yJw8WfkIA";
private static final String REDIRECT_URI = "http://localhost:3000/cb";
private static final String AUTHORIZATION_ENDPOINT = "https://login.pre.nautilus.app/oidc/authorize";
private static final String TOKEN_ENDPOINT = "https://login.pre.nautilus.app/oidc/oauth/token";
private static final String USERINFO_ENDPOINT = "https://login.pre.nautilus.app/oidc/me";
private static final String REVOCATION_ENDPOINT = "https://login.pre.nautilus.app/oidc/oauth/revoke";
private static final String END_SESSION_ENDPOINT = "https://login.pre.nautilus.app/oidc/v2/logout";
private static final String POST_LOGOUT_REDIRECT_URI = "http://localhost:3000/post-logout";
private static final String SCOPES = "openid email profile";
public static void main(String[] args) throws Exception {
try {
Server server = new Server(3000);
ServletContextHandler context = new ServletContextHandler(ServletContextHandler.SESSIONS);
context.setContextPath("/");
server.setHandler(context);
context.addServlet(new ServletHolder(new CallbackServlet()), "/cb");
server.start();
AuthorizationRequest authRequest = new AuthorizationRequest.Builder(
new ResponseType(ResponseType.Value.CODE),
new ClientID(CLIENT_ID))
.endpointURI(URI.create(AUTHORIZATION_ENDPOINT))
.scope(new Scope(SCOPES))
.state(new State())
.redirectionURI(URI.create(REDIRECT_URI))
.build();
URI authURI = authRequest.toURI();
System.out.println("Visit the following URL to authorize:");
System.out.println(authURI.toString());
System.out.println("Server started at http://localhost:3000/cb");
server.join();
} catch (Exception e) {
e.printStackTrace();
}
}
public static class CallbackServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
String code = req.getParameter("code");
if (code != null) {
try {
AuthorizationCode authCode = new AuthorizationCode(code);
URI tokenEndpoint = URI.create(TOKEN_ENDPOINT);
ClientAuthentication clientAuth = new ClientSecretBasic(new ClientID(CLIENT_ID), new Secret(CLIENT_SECRET));
TokenRequest tokenRequest = new TokenRequest(
tokenEndpoint,
clientAuth,
new AuthorizationCodeGrant(authCode, URI.create(REDIRECT_URI))
);
HTTPResponse tokenHTTPResponse = tokenRequest.toHTTPRequest().send();
TokenResponse tokenResponse = TokenResponse.parse(tokenHTTPResponse);
if (tokenResponse instanceof OIDCTokenResponse) {
OIDCTokenResponse successResponse = (OIDCTokenResponse) tokenResponse;
AccessToken accessToken = successResponse.getOIDCTokens().getAccessToken();
String idToken = successResponse.getOIDCTokens().getIDToken().getParsedString();
// Llamada al userinfo_endpoint antes de la revocación
System.out.println("Fetching user info before revocation...");
fetchUserInfo(accessToken, resp);
// Revocar el token de acceso
revokeAccessToken(accessToken, resp);
// Llamada al userinfo_endpoint después de la revocación
System.out.println("Fetching user info after revocation...");
fetchUserInfo(accessToken, resp);
// Llamar a la función de logout
logout(idToken, resp);
} else {
resp.getWriter().println("Error: " + tokenResponse.toErrorResponse().getErrorObject().getDescription());
}
} catch (Exception e) {
e.printStackTrace();
resp.getWriter().println("Error processing callback: " + e.getMessage());
}
} else {
resp.getWriter().println("Authorization code not found in callback.");
}
}
private void fetchUserInfo(AccessToken accessToken, HttpServletResponse resp) throws IOException {
try {
URI userInfoEndpoint = URI.create(USERINFO_ENDPOINT);
UserInfoRequest userInfoRequest = new UserInfoRequest(userInfoEndpoint, (BearerAccessToken) accessToken);
HTTPResponse userInfoHTTPResponse = userInfoRequest.toHTTPRequest().send();
UserInfoResponse userInfoResponse = UserInfoResponse.parse(userInfoHTTPResponse);
if (userInfoResponse.indicatesSuccess()) {
resp.getWriter().println("User Info: " + userInfoResponse.toSuccessResponse().getUserInfo().toJSONObject());
} else {
resp.getWriter().println("Failed to fetch user info: " + userInfoResponse.toErrorResponse().getErrorObject().getDescription());
}
} catch (Exception e) {
resp.getWriter().println("Error fetching user info: " + e.getMessage());
}
}
private void revokeAccessToken(AccessToken accessToken, HttpServletResponse resp) throws IOException {
try {
URI revocationEndpoint = URI.create(REVOCATION_ENDPOINT);
TokenRevocationRequest revocationRequest = new TokenRevocationRequest(
revocationEndpoint,
new ClientSecretBasic(new ClientID(CLIENT_ID), new Secret(CLIENT_SECRET)),
accessToken
);
HTTPResponse revocationHTTPResponse = revocationRequest.toHTTPRequest().send();
if (revocationHTTPResponse.getStatusCode() == HTTPResponse.SC_OK) {
resp.getWriter().println("Access token revoked successfully.");
} else {
resp.getWriter().println("Failed to revoke access token: " + revocationHTTPResponse.getContent());
}
} catch (Exception e) {
resp.getWriter().println("Error revoking access token: " + e.getMessage());
}
}
private void logout(String idToken, HttpServletResponse resp) throws IOException {
try {
URI logoutUri = new URI(END_SESSION_ENDPOINT + "?id_token_hint=" + idToken + "&post_logout_redirect_uri=" + POST_LOGOUT_REDIRECT_URI);
resp.sendRedirect(logoutUri.toString());
} catch (URISyntaxException e) {
e.printStackTrace();
resp.getWriter().println("Error constructing logout URL: " + e.getMessage());
}
}
}
}import java.io.IOException;
import java.net.URI;
import java.net.URISyntaxException;
import org.eclipse.jetty.server.Server;
import org.eclipse.jetty.servlet.ServletContextHandler;
import org.eclipse.jetty.servlet.ServletHolder;
import com.nimbusds.oauth2.sdk.AuthorizationCode;
import com.nimbusds.oauth2.sdk.AuthorizationCodeGrant;
import com.nimbusds.oauth2.sdk.AuthorizationRequest;
import com.nimbusds.oauth2.sdk.ResponseType;
import com.nimbusds.oauth2.sdk.Scope;
import com.nimbusds.oauth2.sdk.TokenRequest;
import com.nimbusds.oauth2.sdk.TokenResponse;
import com.nimbusds.oauth2.sdk.TokenRevocationRequest;
import com.nimbusds.oauth2.sdk.auth.ClientAuthentication;
import com.nimbusds.oauth2.sdk.auth.ClientSecretBasic;
import com.nimbusds.oauth2.sdk.auth.Secret;
import com.nimbusds.oauth2.sdk.http.HTTPResponse;
import com.nimbusds.oauth2.sdk.id.ClientID;
import com.nimbusds.oauth2.sdk.id.State;
import com.nimbusds.oauth2.sdk.token.AccessToken;
import com.nimbusds.oauth2.sdk.token.BearerAccessToken;
import com.nimbusds.openid.connect.sdk.OIDCTokenResponse;
import com.nimbusds.openid.connect.sdk.UserInfoRequest;
import com.nimbusds.openid.connect.sdk.UserInfoResponse;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
public class OAuth2AuthorizationCodeFlow {
private static final String CLIENT_ID = "SR_91uGHZXCp00zZcJ8A6";
private static final String CLIENT_SECRET = "3ZfhJrhmYVMOw51UFzVdKU6F1JeIMm9P8GSx8FpWOdtUJ3KduSxOHVNgOPeez5_fcF-5l3e0lg3c7yJw8WfkIA";
private static final String REDIRECT_URI = "http://localhost:3000/cb";
private static final String AUTHORIZATION_ENDPOINT = "https://login.pre.nautilus.app/oidc/authorize";
private static final String TOKEN_ENDPOINT = "https://login.pre.nautilus.app/oidc/oauth/token";
private static final String USERINFO_ENDPOINT = "https://login.pre.nautilus.app/oidc/me";
private static final String REVOCATION_ENDPOINT = "https://login.pre.nautilus.app/oidc/oauth/revoke";
private static final String END_SESSION_ENDPOINT = "https://login.pre.nautilus.app/oidc/v2/logout";
private static final String POST_LOGOUT_REDIRECT_URI = "http://localhost:3000/post-logout";
private static final String SCOPES = "openid email profile";
public static void main(String[] args) throws Exception {
try {
Server server = new Server(3000);
ServletContextHandler context = new ServletContextHandler(ServletContextHandler.SESSIONS);
context.setContextPath("/");
server.setHandler(context);
context.addServlet(new ServletHolder(new CallbackServlet()), "/cb");
server.start();
AuthorizationRequest authRequest = new AuthorizationRequest.Builder(
new ResponseType(ResponseType.Value.CODE),
new ClientID(CLIENT_ID))
.endpointURI(URI.create(AUTHORIZATION_ENDPOINT))
.scope(new Scope(SCOPES))
.state(new State())
.redirectionURI(URI.create(REDIRECT_URI))
.build();
URI authURI = authRequest.toURI();
System.out.println("Visit the following URL to authorize:");
System.out.println(authURI.toString());
System.out.println("Server started at http://localhost:3000/cb");
server.join();
} catch (Exception e) {
e.printStackTrace();
}
}
public static class CallbackServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
String code = req.getParameter("code");
if (code != null) {
try {
AuthorizationCode authCode = new AuthorizationCode(code);
URI tokenEndpoint = URI.create(TOKEN_ENDPOINT);
ClientAuthentication clientAuth = new ClientSecretBasic(new ClientID(CLIENT_ID), new Secret(CLIENT_SECRET));
TokenRequest tokenRequest = new TokenRequest(
tokenEndpoint,
clientAuth,
new AuthorizationCodeGrant(authCode, URI.create(REDIRECT_URI))
);
HTTPResponse tokenHTTPResponse = tokenRequest.toHTTPRequest().send();
TokenResponse tokenResponse = TokenResponse.parse(tokenHTTPResponse);
if (tokenResponse instanceof OIDCTokenResponse) {
OIDCTokenResponse successResponse = (OIDCTokenResponse) tokenResponse;
AccessToken accessToken = successResponse.getOIDCTokens().getAccessToken();
String idToken = successResponse.getOIDCTokens().getIDToken().getParsedString();
// Llamada al userinfo_endpoint antes de la revocación
System.out.println("Fetching user info before revocation...");
fetchUserInfo(accessToken, resp);
// Revocar el token de acceso
revokeAccessToken(accessToken, resp);
// Llamada al userinfo_endpoint después de la revocación
System.out.println("Fetching user info after revocation...");
fetchUserInfo(accessToken, resp);
// Llamar a la función de logout
logout(idToken, resp);
} else {
resp.getWriter().println("Error: " + tokenResponse.toErrorResponse().getErrorObject().getDescription());
}
} catch (Exception e) {
e.printStackTrace();
resp.getWriter().println("Error processing callback: " + e.getMessage());
}
} else {
resp.getWriter().println("Authorization code not found in callback.");
}
}
private void fetchUserInfo(AccessToken accessToken, HttpServletResponse resp) throws IOException {
try {
URI userInfoEndpoint = URI.create(USERINFO_ENDPOINT);
UserInfoRequest userInfoRequest = new UserInfoRequest(userInfoEndpoint, (BearerAccessToken) accessToken);
HTTPResponse userInfoHTTPResponse = userInfoRequest.toHTTPRequest().send();
UserInfoResponse userInfoResponse = UserInfoResponse.parse(userInfoHTTPResponse);
if (userInfoResponse.indicatesSuccess()) {
resp.getWriter().println("User Info: " + userInfoResponse.toSuccessResponse().getUserInfo().toJSONObject());
} else {
resp.getWriter().println("Failed to fetch user info: " + userInfoResponse.toErrorResponse().getErrorObject().getDescription());
}
} catch (Exception e) {
resp.getWriter().println("Error fetching user info: " + e.getMessage());
}
}
private void revokeAccessToken(AccessToken accessToken, HttpServletResponse resp) throws IOException {
try {
URI revocationEndpoint = URI.create(REVOCATION_ENDPOINT);
TokenRevocationRequest revocationRequest = new TokenRevocationRequest(
revocationEndpoint,
new ClientSecretBasic(new ClientID(CLIENT_ID), new Secret(CLIENT_SECRET)),
accessToken
);
HTTPResponse revocationHTTPResponse = revocationRequest.toHTTPRequest().send();
if (revocationHTTPResponse.getStatusCode() == HTTPResponse.SC_OK) {
resp.getWriter().println("Access token revoked successfully.");
} else {
resp.getWriter().println("Failed to revoke access token: " + revocationHTTPResponse.getContent());
}
} catch (Exception e) {
resp.getWriter().println("Error revoking access token: " + e.getMessage());
}
}
private void logout(String idToken, HttpServletResponse resp) throws IOException {
try {
URI logoutUri = new URI(END_SESSION_ENDPOINT + "?id_token_hint=" + idToken + "&post_logout_redirect_uri=" + POST_LOGOUT_REDIRECT_URI);
resp.sendRedirect(logoutUri.toString());
} catch (URISyntaxException e) {
e.printStackTrace();
resp.getWriter().println("Error constructing logout URL: " + e.getMessage());
}
}
}
}Single Sign On (SSO)
La aplicación web puede pedir un token a nautilus (https://login.nautilus.app/refresh_token) mediante una petición sin necesidad de redirigir al usuario al login. Si el usuario no está logueado habría que redirigirlo a la web de login para que introduzca sus credenciales. Además en la ruta GET puede introducir un parámetro redirect_uri especificando a dónde tiene que redirigirse al usuario después de logarse.
https://login.nautilus.app/login?&redirect_uri=https://cx-issue.nautilus.app
Si no se introduce este parámetro será redirigido a la aplicación Portal de Nautilus donde el usuario tiene accesos directos a todas las aplicaciones integradas en Nautilus a las que tiene acceso.
Si el usuario ya estuviera logueado y a pesar de eso ha sido redirigido a login, el login lo redireccionará a la dirección que aparezca en el parámetro redirect_uri sin necesidad de introducir los credenciales y de manera transparente para él.
Single Log Out (SLO)
Podemos desloguear al usuario de todas las aplicaciones redirigiéndolo a la siguiente URL.
https://login.nautilus.app/logout?redirect_uri=https://myaccount.nautilus.app
Donde redirect_uri al igual que en el caso anterior sería la página la que se debe devolver después de haber hecho el logout.
Autenticación de identidades digitales
Para consumir algunas APIs, como por ejemplo el API Público de Nautilus, necesitamos enviar un token que identifique nuestras peticiones. Este token llamado "Bearer token" debemos solicitarlo al proveedor de autenticación, en nuestro caso https://login.nautilus.app, en el endpoint /apiToken. Para ello debemos hacer una petición a este endpoint introduciendo un "Basic Token" que son los credenciales de quién hace la petición. Por ejemplo, si quisiéramos loguearnos para
- Entrar en el Portal Nautilus y crear un usuario de tipo identidad digital para la aplicación que quiere consumir el API. Añadir identidad digital
- Desde el Portal asegurarnos que la identidad digital todos los permisos necesarios para los recursos y acciones que se desean consumir.
- Obtener el Basic token de la identidad digital, que nos permitirá autenticarla.
- Obtener el Bearer token que permite a esa identidad digital consumir los servicios del API de Nautilus:
- Hacer petición GET a https://login.nautilus.app/apiToken pasando como header "authorization: Basic ${BasicToken}"
javascript
GET https://login.nautilus.app/apiToken
authorization: Basic YmIyMjI2OTQtMxU3OC00ZjNlLTk5ZjUtZDMzZjk2MTFhMjU3Ok59UCNcZllBUWo= GET https://login.nautilus.app/apiToken
authorization: Basic YmIyMjI2OTQtMxU3OC00ZjNlLTk5ZjUtZDMzZjk2MTFhMjU3Ok59UCNcZllBUWo=- El Bearer token obtenido es el que nos permitirá identificarnos en el API de Sentinel, así como otros apis que utilicen nuestro sistema de autenticación. Si el API nos devuelve error 401 puede que sea porque el token ha caducado y tendremos que repetir el proceso desde el punto 4.
- Hacer petición al recurso deseado de los disponibles emn https://api.nautilus.app/doc pasando como header "authorization: Bearer $
javascript
GET https://api.nautilus.app/profiles
authorization: Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1NiJ9.eyJzdWIiOiJTVVBFUl9BRE1JTiIsIm5iZiI6IjIwMTctMDUtMTZUMTY6MDA6MTUuOTYwWiIsImV4cCI6MTUyNjQ4NjQxNS45NTksImF1ZCI6ImFwaSIsInRva2VuVHlwZSI6IkFDQ0VTU19UT0tFTiIsImxvY2FsZSI6ImVzX0VTIiwidXNlck5hbWUiOiJTdXBlciBBZG1pbiIsInJvbGVzIjpbXX0.MycT6QoxZGDjn0owv5_vm1PGPdjRG60iFMdS_UdJhs_Ifgy4aUzIhfhgvSTURtqMeAMBaSigdgqb2oweyDqKf1vQSugbC19P0uJeOKGiaQuq2amtdU42fDpzs2hHouJ-Ffbtjxg4J25iCxm0Hrvb6EZxfbOtHJU_9r6ZwggBoc8 GET https://api.nautilus.app/profiles
authorization: Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1NiJ9.eyJzdWIiOiJTVVBFUl9BRE1JTiIsIm5iZiI6IjIwMTctMDUtMTZUMTY6MDA6MTUuOTYwWiIsImV4cCI6MTUyNjQ4NjQxNS45NTksImF1ZCI6ImFwaSIsInRva2VuVHlwZSI6IkFDQ0VTU19UT0tFTiIsImxvY2FsZSI6ImVzX0VTIiwidXNlck5hbWUiOiJTdXBlciBBZG1pbiIsInJvbGVzIjpbXX0.MycT6QoxZGDjn0owv5_vm1PGPdjRG60iFMdS_UdJhs_Ifgy4aUzIhfhgvSTURtqMeAMBaSigdgqb2oweyDqKf1vQSugbC19P0uJeOKGiaQuq2amtdU42fDpzs2hHouJ-Ffbtjxg4J25iCxm0Hrvb6EZxfbOtHJU_9r6ZwggBoc8En la siguiente imagen se puede ver el flujo de peticiones que tendremos que implementar en la aplicación que quiera consumir el API de Nautilus:

Client: Sería la aplicación que queremos integrar con Nautilus.
RP: Sería el proveedor del recurso, en este caso el API de Nautilus https://api.nautilus.app
IDP: Sería el sistema de login de Nautilus, disponible en https://login.nautilus.app/apiToken
Paso 1: Se pide un recurso al API sin que estemos autenticados o con un Bearer token caducado.
Paso 2: El API nos devuelve error.
Paso 3: Pedimos al login un Bearer token enviando para ello un Basic token
Paso 4: Recibimos el Bearer token
Paso 5: Volvemos a hacer petición al API con un nuevo Bearer token
Paso 6: El API comprueba que estamos autorizados y nos envía el resultado de nuestra petición.